アプリ活用術

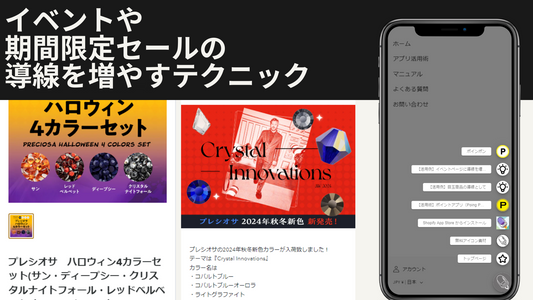
イベントページに導線を増やす(ハロウィン/クリスマス/ブラックフライデーetc…)
お客様に見逃してほしくないイベントやセール、目玉商品も、ランチャーアイテムを使えば省スペースでアピールできます! 特設サイトのページをアイテムに追加すれば、リピーターへさり気なく誘導できます。常設バナーやポップアップのようにスペースを占有しないので、ユーザーにもストレスが掛かりません。 イベントシーズンや期間セール、限定グッズなど、特設ページへのお知らせにご活用ください。
イベントページに導線を増やす(ハロウィン/クリスマス/ブラックフライデーetc…)
お客様に見逃してほしくないイベントやセール、目玉商品も、ランチャーアイテムを使えば省スペースでアピールできます! 特設サイトのページをアイテムに追加すれば、リピーターへさり気なく誘導できます。常設バナーやポップアップのようにスペースを占有しないので、ユーザーにもストレスが掛かりません。 イベントシーズンや期間セール、限定グッズなど、特設ページへのお知らせにご活用ください。

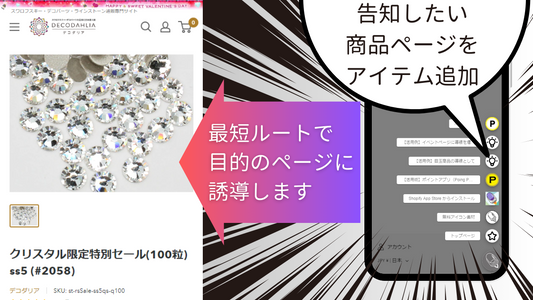
目玉商品の導線として
ランチャーアイテムには商品ページも登録できます。 イチオシのアイテムをピックアップして親指操作用ランチャーに登録しておけば目に付きやすく、ワンタップで目的の商品までアクセスできるので、そのままカートまでスムーズにアシストできます。
目玉商品の導線として
ランチャーアイテムには商品ページも登録できます。 イチオシのアイテムをピックアップして親指操作用ランチャーに登録しておけば目に付きやすく、ワンタップで目的の商品までアクセスできるので、そのままカートまでスムーズにアシストできます。

トップページへ一発遷移
バナーは画面固定なので、どこからでもトップページやマイページに一発でアクセスできます。商品点数の多いショップでの買い物でも、いちいちメニューバーまでスクロールする必要はありません。 ユーザーの操作性を上げて、ショップへのアクセスを伸ばせます。
トップページへ一発遷移
バナーは画面固定なので、どこからでもトップページやマイページに一発でアクセスできます。商品点数の多いショップでの買い物でも、いちいちメニューバーまでスクロールする必要はありません。 ユーザーの操作性を上げて、ショップへのアクセスを伸ばせます。

ポイントアプリ ポインポン(Poing Pong)の起動
ポイント&レビュー機能搭載 shopify専用アプリ ポインポン ポインポンと親指操作用ランチャーを連携すれば、ランチャーアイテムからアプリを起動させることができます。 通常は画面に常時表示されるポインポンアイコンをランチャーアイテムへスッキリ収納できるので、別途フローティングアイコンを表示させる必要はありません。 設定方法はポインポンと連携をご確認ください。
ポイントアプリ ポインポン(Poing Pong)の起動
ポイント&レビュー機能搭載 shopify専用アプリ ポインポン ポインポンと親指操作用ランチャーを連携すれば、ランチャーアイテムからアプリを起動させることができます。 通常は画面に常時表示されるポインポンアイコンをランチャーアイテムへスッキリ収納できるので、別途フローティングアイコンを表示させる必要はありません。 設定方法はポインポンと連携をご確認ください。
トップページに溢れたバナーをフロートボタンに収納する
集客力のあるWebサイトにするために特に重要なのが「トップページ」。 効果的に画像を駆使したバナーの設置は訪問者にも直感的に伝わりますが、過剰なバナーの使用は逆効果となる恐れがあります。 多くのバナーが表示されることで、ユーザーは特定の情報やコンテンツを見つけにくくなります。 情報過多で重要なメッセージが埋もれてしまうと、せっかくの機会を逃してしまうことも。 もう1つのデメリットとして…スクロールやページ遷移の動作が重く、ブラウザバックしてしまった経験はありませんか? 過剰なバナー設置はページの読み込みが遅くなる原因になります。 特に画面のスペースの制約があるモバイルデバイスでは、この影響が顕著に現れます。 【親指操作用ランチャー】なら、これらのコンテンツを最大8アイテムまで収納できます。 通常時は画面端のアイコンでコンパクトに、かつ画面に常時表示されることで目に留まりやすい新しい形のバナーリンクとしても力を発揮します。
トップページに溢れたバナーをフロートボタンに収納する
集客力のあるWebサイトにするために特に重要なのが「トップページ」。 効果的に画像を駆使したバナーの設置は訪問者にも直感的に伝わりますが、過剰なバナーの使用は逆効果となる恐れがあります。 多くのバナーが表示されることで、ユーザーは特定の情報やコンテンツを見つけにくくなります。 情報過多で重要なメッセージが埋もれてしまうと、せっかくの機会を逃してしまうことも。 もう1つのデメリットとして…スクロールやページ遷移の動作が重く、ブラウザバックしてしまった経験はありませんか? 過剰なバナー設置はページの読み込みが遅くなる原因になります。 特に画面のスペースの制約があるモバイルデバイスでは、この影響が顕著に現れます。 【親指操作用ランチャー】なら、これらのコンテンツを最大8アイテムまで収納できます。 通常時は画面端のアイコンでコンパクトに、かつ画面に常時表示されることで目に留まりやすい新しい形のバナーリンクとしても力を発揮します。
楽天やyahoo販売サイトへ、他モール
出店しているショッピングサイトや、ニーズの近い系列店を登録しておけば、顧客へ選択肢を提示できます。
楽天やyahoo販売サイトへ、他モール
出店しているショッピングサイトや、ニーズの近い系列店を登録しておけば、顧客へ選択肢を提示できます。